VCC Auto Translate
VCC(VRChat Creator Companion) 的翻译脚本, 用于自动翻译 VCC 的界面.
项目状态说明
本项目仍然处于正常维护状态,尽管最近没有新的提交,但这并不影响其可用性。
- 稳定性保证:本项目使用 AST 技术实现翻译,只要 VCC 的 React 代码结构没有大规模变更,翻译功能就不会失效。
- 自动适配更新:VCC 更新后,只需重新执行补丁安装程序,翻译即可自动应用,无需额外修改代码。
- 翻译进度:目前 VCC 的大部分文本已完成翻译。由于缺少优秀的翻译人员,未来翻译内容的更新可能不会很频繁,但项目仍然可以正常使用。
如果您遇到任何问题,欢迎提交 Issue,我们会尽力提供支持。
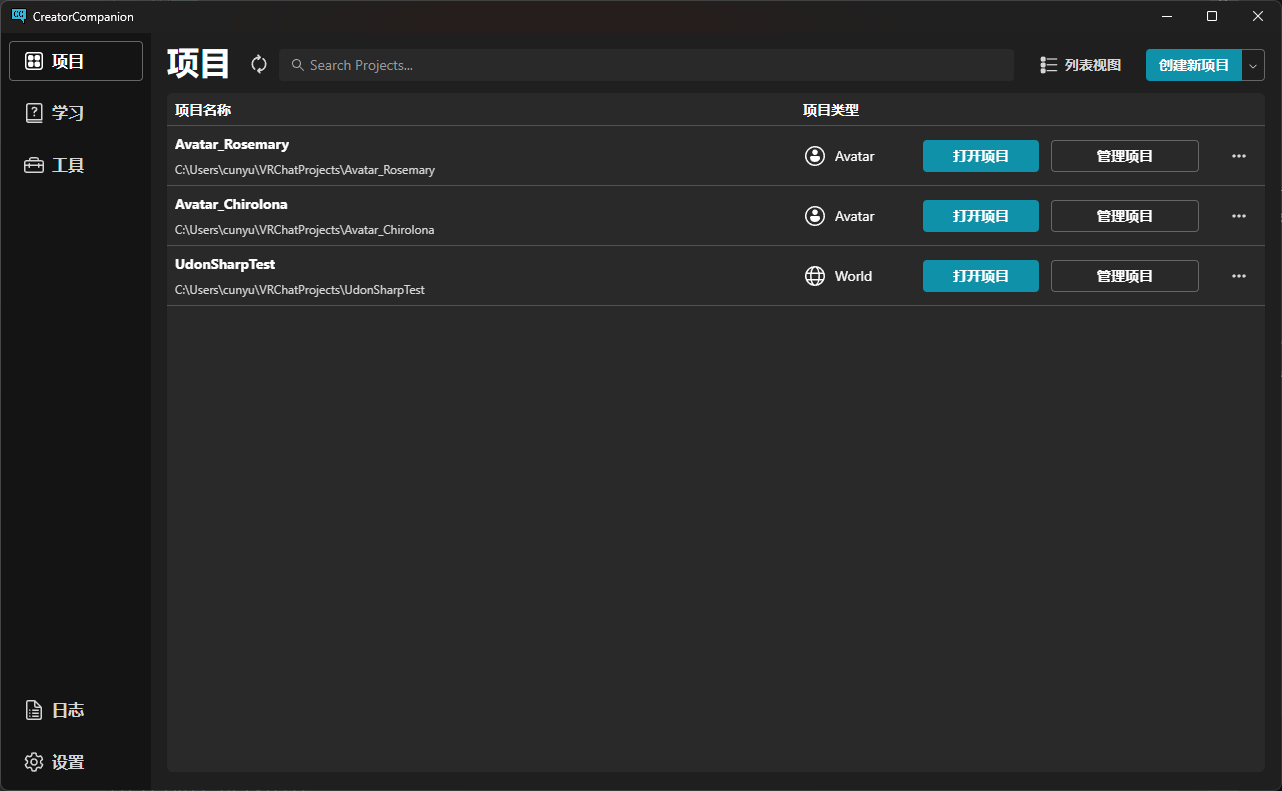
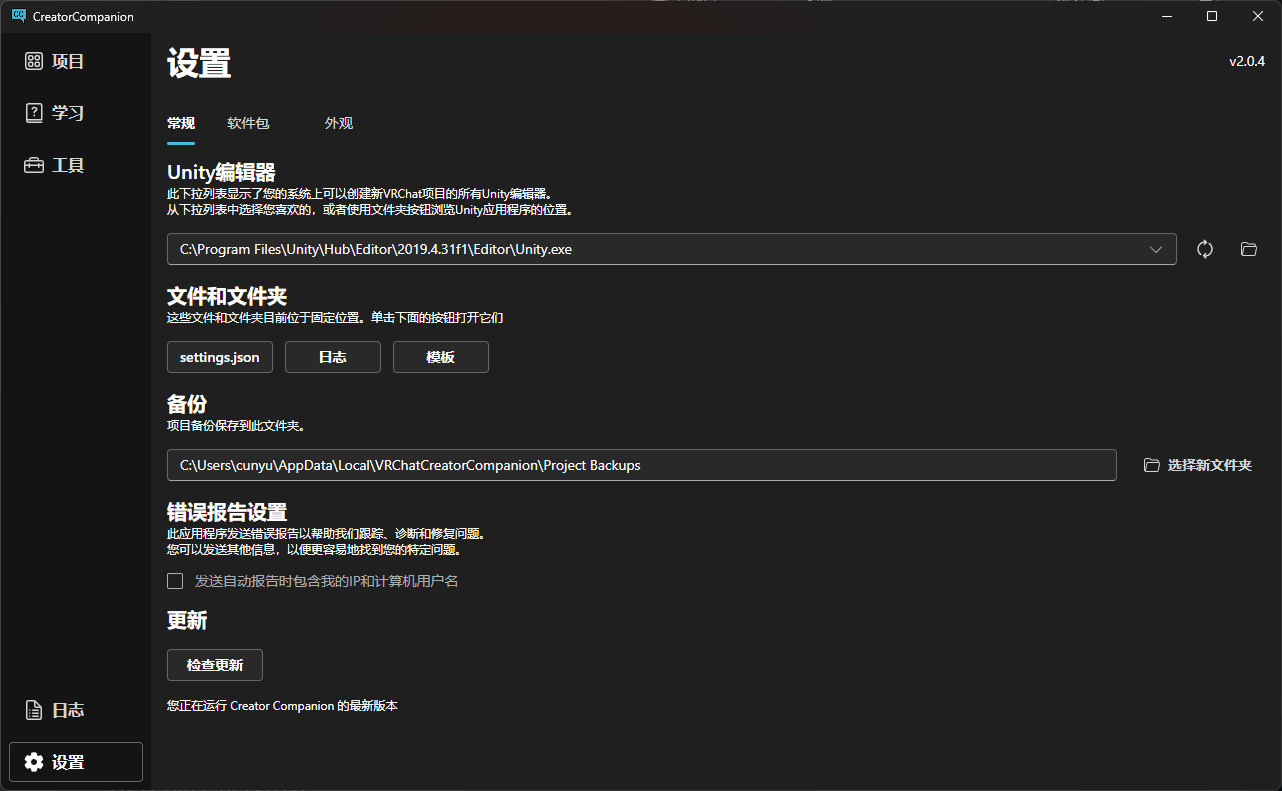
效果图


自动安装
你可以通过 Release 下载预编译的安装工具并运行, 该工具会自动安装翻译脚本.
如果出现错误, 请尝试将安装工具移动到 VCC 安装目录下运行. (与CreatorCompanion.exe同目录)
IMPORTANT
VCC Beta 版本必须将安装工具移动到 VCC Beta 目录下运行. (与CreatorCompanionBeta.exe同目录)
如何移除翻译脚本?
- 删除
[VCC安装目录]/WebApp/Dist目录下的index.html文件 - 将
[VCC安装目录]/WebApp/Dist目录下的index.html.backup重命名为index.html
手动编译并安装
环境要求:
- Rust
- Node.js + package manager / bun
- make (可选)
- upx (可选)
使用make工具可以更方便地进行编译, 你只需要执行make命令即可完成所有编译步骤. 你可以在build目录找到自动安装工具.
Makefile 仅在 Linux 下测试过, 如果你使用 Windows, 你可以使用 WSL 或这参考以下步骤进行手动编译.
以 PowerShell + pnpm 为例:
shell
pnpm install
pnpm run build:patch-loader
Copy-Item build/patch-loader.js crates/installer/assets/patch-loader.js
cargo build --release --locked编译完成后, 你可以在target/release目录找到编译好的自动安装工具.
贡献者
赞助 ❤️
喜欢 VCC Auto Translate 吗?你可以在 爱发电 对我进行赞助,助力创造更多有用的工具!





